Submitted by admin on 2018, December 28, 11:17 PM
1
首先清除根目录下的.node-gyp
卸载node-gyp模块
npm uninstall node-gyp -g
2
安装环境
npm i -g windows-build-tools
重新安装node-gyp
npm install -g node-gyp
3
设置python版本
npm config set python python
4
安装.net 2.0
5
安装vs 201* c++ 环境
6安装microtime运行时
npm i microtime --save-dev
------------------------
npm uninstall node-gyp -g
npm i -g windows-build-tools
npm install -g node-gyp
npm i -g node-inspector
npm cache clean --force
npm i -g pm2
-------
3.进入下面这个文件夹清除cache
路径:C:UsersPCAppDataRoamingnpm-cache
执行:
npm cache clean --force
----------
借助于pm2-windows-service 可以把pm2以windows服务运行。已服务运行的好处就是,即时用户注销也,pm2也会在后台运行
npm i pm2 -g
npm i pm2-windows-service -g
安装服务:pm2-service-install -n myservice (安装后在windows服务中多了一个myservice的服务)##卸载pm2-service-uninstall
设置环境变量:PM2_SERVICE_SCRIPTS = PM2的配置文件
windows服务中重新启动myservice服务
nodejs | 评论:0
| Trackbacks:0
| 阅读:540
Submitted by admin on 2018, December 3, 11:50 PM
我们用vim关闭之后重新打开文件,会从第一行重新开始,但我们有时需要记忆上次编辑的内容
在vim /etc/vim/vimrc 有这一行被注释掉了
au BufReadPost * if line("'\"") > 1 && line("'\"") <= line("$") | exe "normal! g'\"" | endif
ubuntu | 评论:0
| Trackbacks:0
| 阅读:570
Submitted by admin on 2018, December 3, 3:27 PM
2、事件机制
node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
https://blog.csdn.net/zhouziyu2011/article/details/68928175
------------------
Node.js 异步编程的直接体现就是回调。
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
https://www.cnblogs.com/yitongjiangshan/p/5581316.html
-----------------------
A "callback" is any function that is called by another function which takes the first function as a parameter. (在一个函数中调用另外一个函数就是callback)
https://blog.csdn.net/rockage/article/details/79513450
-----------------
每个中间件的参数都是req,res,next. req中有一些请求的必要信息,以及有可能有上一个中间件的执行结果,res表示要返回给客户端的内容,next表示调用下一个中间件,只能在非结尾的中间件中使用
https://blog.csdn.net/u014595019/article/details/51019680
-----------------
七天学会NodeJS
https://lvtao.net/content/book/node.js.htm#1.6
nodejs | 评论:0
| Trackbacks:0
| 阅读:630
Submitted by admin on 2018, November 7, 4:52 PM
wget https://codeload.github.com/rvoicilas/inotify-tools/tar.gz/3.20.1
mv 3.20.1 inotify-tools-3.20.1.tar.gz
tar zxvf inotify-tools-3.20.1.tar.gz
cd inotify-tools-3.20.1
./autogen.sh
./configure
make
make install
#!/bin/bash
DIR=$1
inotifywait -mrq -e close_write $DIR | while read FILE
do
/bin/kw.sh
done
---------------
#!/bin/bash
DIR=$1
inotifywait -m -e close_write $DIR --format "%w%f" | while read FILE
do
cat ${FILE} | mail -s "Alarm: $FILE" admin@gmail.com
done
ubuntu | 评论:0
| Trackbacks:0
| 阅读:528
Submitted by admin on 2018, November 7, 4:51 PM
-
首先安装python库
pip install redis-monitor
-
初始化配置和数据库
redis-monitor init
-
启动 webserver
redis-monitor start
然后访问 127.0.0.1:9527
https://github.com/NetEaseGame/redis-monitor
redis | 评论:0
| Trackbacks:0
| 阅读:569
Submitted by admin on 2018, November 5, 8:36 PM
安全的关闭/停止mongodb的方法
> use admin
> db.shutdownServer()
六.改变oplogSize的大小
变更oplog的大小,这是一个挺大的工程
首先要停掉主节点,然后删除local数据库.
rm /data/db/local.*
接着再以--oplogSize来重新定义大小.
mongod --master --oplogSize 多少MB
再以--autoresync的选项重启所有从节点.
1.配置主节点
创建数据的存放目录与日志的存放目录:
mkdir /mongodb/master
mkdir /mongodb/log
接着把主节点的配置写在一个配置文件中,从而来启动的时候能用--config这个参数来指定配置,配置文件内容如下.
dbpath=/mongodb/master
logpath=/mongodb/log/master.log
master=true
fork=true
port=27017
oplogSize=2048
2.配置从节点
创建数据的存放目录与日志的存放目录:
mkdir /mongodb/slave
mkdir /mongodb/log
接着写从节点的配置文件.
dbpath=/mongodb/slave
logpath=/mongodb/log/slave.log
slave=true
source=192.168.1.2:27017
fork=true
port=27017
autoresync=true
mongodb | 评论:0
| Trackbacks:0
| 阅读:637
Submitted by admin on 2018, October 31, 11:02 AM
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的公司项目。
学习的过程之中发现继最热的 React 组件库和 Angular 组件库之后,这里有很多个流行和实用的 Vue.js 组件库完善你的下一个用 Vue.JS 编写 UI 界面的应用程序。Vue.js是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
一:Element
官网地址:http://element-cn.eleme.io/#/zh-CN
介绍:element ui框架的按钮组件,这款由饿了么前端开源的UI框架,一经面世,就收获大量程序员的芳心。在github 上更是高达29.8k的star早已说明一切。用于开发PC端的页面还是绰绰有余的。如果说你是用vue开发者,却没用过element UI,那你肯定不是合格的vue开发者。
二:iview
官网地址:https://www.iviewui.com/
介绍:iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间,由TalkingData开发维护,有很多知名互联网企业都在使用。
三:vuetify
官网地址:https://vuetifyjs.com/zh-Hans/
介绍:Vuetifyjs 根据材料设计规格提供 UI 布局。 V 1.0 Alpha 版本提供了超过 80个 reusbale 组件,其中包含一个易于记忆的语义设计,它基于名称简单明了 type-as-you 的类型属性。在GitHub 上有超过 7K 的 star。
四:vue-strap
官网地址:http://yuche.github.io/vue-strap/
介绍:基于 Vue.js 的 Bootstrap 组件 该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是: Vue.js Bootstrap CSS ,VueStrap 不依赖某个非常精确的 Bootstrap 版本。如果喜欢bootstrap的小伙伴又不想换jquery的开发方式是不二的选择。
五:cube-ui
官网地址:https://didi.github.io/cube-ui/#/zh-CN/example
介绍:cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
六:buefy
官网地址:https://buefy.github.io/#/
介绍:Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。虽然组件选择有限,但是值得你去尝试。
七:vue-beauty
官网地址: https://fe-driver.github.io/vue-beauty/#/components/button
介绍:基于 ant design 的漂亮的 vue 组件库;vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,旨在帮助开发者提升产品体验和开发效率、降低维护成本。
八:at-ui
官网地址: https://at-ui.github.io/at-ui/#/zh
介绍:AT-UI 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。全英文的文档对用户来说可能是具有有挑战性的,但它提供了一个体面的干净整洁的 UI 组件。
九:Vue-Blu
官网地址: https://chenz24.github.io/vue-blu/#/
介绍:Vue-Blu是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。全面、灵活且强大的ui组件,API友好。
---------------------
作者:祈澈菇凉
来源:CSDN
原文:https://blog.csdn.net/qq_36538012/article/details/82152052
版权声明:本文为博主原创文章,转载请附上博文链接!
前端 | 评论:0
| Trackbacks:0
| 阅读:590
Submitted by admin on 2018, October 31, 10:06 AM
在做东钿贷后系统的时候,我选择了vue-resource这个插件作为与服务器沟通工具,但是听说前端同行说vuejs2.0已经不在维护vue-resource了,vuejs2.0 已经使用了axios了。因为我刚好用的vux这个ui组件。而且vux的ajaxplugin的插件使用的就是axios。不用觉得特别浪费axios,而且以后肯定也是要用axios的。于是我就决定把现用的vue-resource换成vux自带的ajaxplugin。
vux官方文档也说了很清楚并且使用起来很简单,已经整合和vue-resource的写法一样 如下图

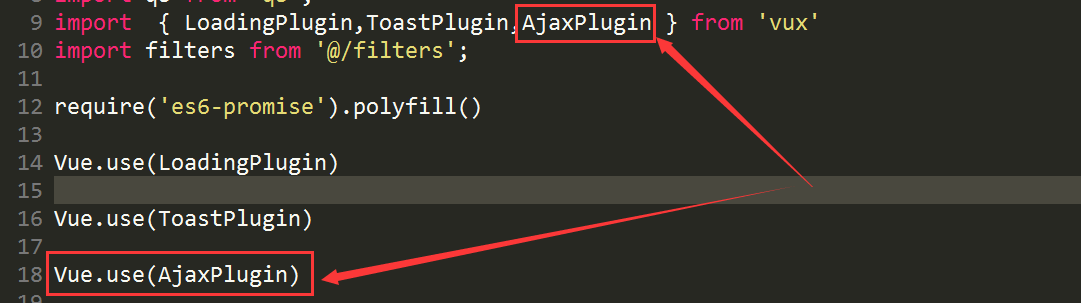
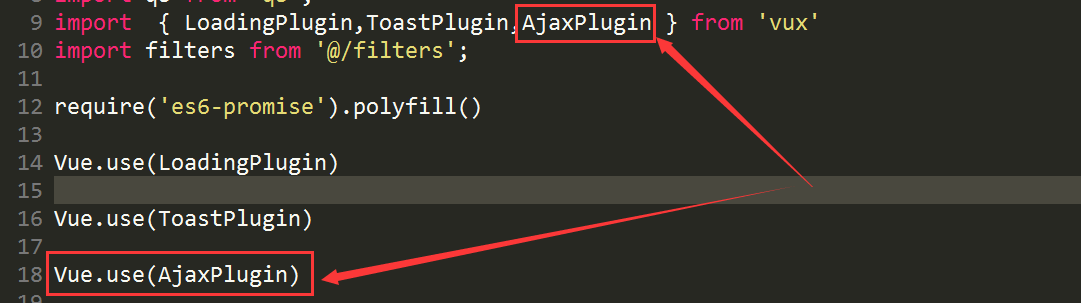
直接在main.js做如下修改

然后出现了json数据不接受的问题,于是我就去问人,看看别人是怎么解决的。
有个前端的朋友叫我使用箭头函数,我一开始不太明白怎么改,后来才知道他说的箭头函数就是vue http的另外一种写法,就是把传统写法改成lambda的写法 如下图,对比一下下图红色标注。就知道了。照着这样改,我把所有的都改成这样,确实有效,好使

接下来就是axios的拦截器问题,一直报连接失败,然后也确实没有ajax成功。没ajax成功就别说拦截了,于是又去问人了,一开始就有人说是this指向问题,因为axios并不是Vuejs的插件,而是第三方ajax插件,其实也不算是axios的拦截器问题,确确的说应该还是 自己vuejs的功底不扎实。最后就是this指向不对。代码如下

后面还是问了那位朋友,说把this改成Vue试试,果然好使,如下图:

问题饶了一大圈 很多时候就是方向不对,一直转转转啊,百度还说了要用axios的原始用法。于是我研究了一下,还是有问题。其实根源没解决怎么换都是错的,没有直中要害处。最近发现现在要不就没有问题,要不就是一个问题要半天甚至要一天。但总归还好,算是解决了,应该也会有点收获,唯一要记住的就是以后解决问题一定要直中关键点。要不然 方向越走越远,问题还没解决。一定要好好学习,扎实功底。
前端 | 评论:0
| Trackbacks:0
| 阅读:607