最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的公司项目。
2018年九个很受欢迎的vue前端UI框架
Submitted by admin on 2018, October 31, 11:02 AM
关于vue-resource 转变成axios的过程
Submitted by admin on 2018, October 31, 10:06 AM
在做东钿贷后系统的时候,我选择了vue-resource这个插件作为与服务器沟通工具,但是听说前端同行说vuejs2.0已经不在维护vue-resource了,vuejs2.0 已经使用了axios了。因为我刚好用的vux这个ui组件。而且vux的ajaxplugin的插件使用的就是axios。不用觉得特别浪费axios,而且以后肯定也是要用axios的。于是我就决定把现用的vue-resource换成vux自带的ajaxplugin。
vux官方文档也说了很清楚并且使用起来很简单,已经整合和vue-resource的写法一样 如下图

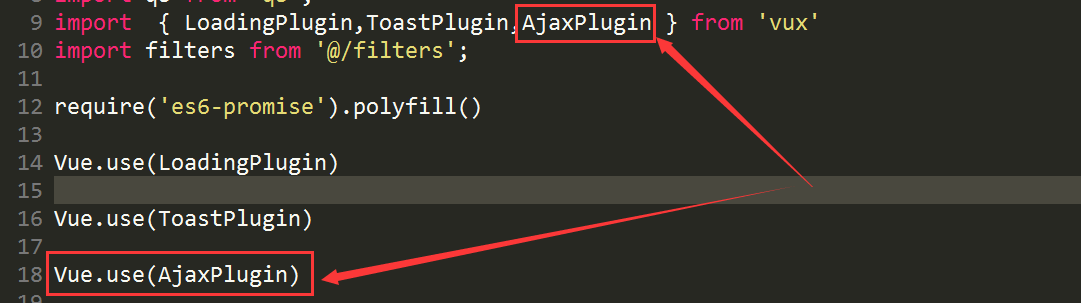
直接在main.js做如下修改

然后出现了json数据不接受的问题,于是我就去问人,看看别人是怎么解决的。
有个前端的朋友叫我使用箭头函数,我一开始不太明白怎么改,后来才知道他说的箭头函数就是vue http的另外一种写法,就是把传统写法改成lambda的写法 如下图,对比一下下图红色标注。就知道了。照着这样改,我把所有的都改成这样,确实有效,好使

接下来就是axios的拦截器问题,一直报连接失败,然后也确实没有ajax成功。没ajax成功就别说拦截了,于是又去问人了,一开始就有人说是this指向问题,因为axios并不是Vuejs的插件,而是第三方ajax插件,其实也不算是axios的拦截器问题,确确的说应该还是 自己vuejs的功底不扎实。最后就是this指向不对。代码如下

后面还是问了那位朋友,说把this改成Vue试试,果然好使,如下图:

问题饶了一大圈 很多时候就是方向不对,一直转转转啊,百度还说了要用axios的原始用法。于是我研究了一下,还是有问题。其实根源没解决怎么换都是错的,没有直中要害处。最近发现现在要不就没有问题,要不就是一个问题要半天甚至要一天。但总归还好,算是解决了,应该也会有点收获,唯一要记住的就是以后解决问题一定要直中关键点。要不然 方向越走越远,问题还没解决。一定要好好学习,扎实功底。
ELK实时日志分析平台环境部署--完整记录
Submitted by admin on 2018, October 29, 11:32 AM
https://www.cnblogs.com/kevingrace/p/5919021.html
https://www.jianshu.com/p/e3ccb75bd813
adminmongo
Submitted by admin on 2018, October 12, 5:04 PM
1123 git clone https://github.com/mrvautin/adminMongo
对mongodb 的 WiredTiger Storage Engine 的理解
Submitted by admin on 2018, October 12, 5:01 PM
今天看了mongodb的官方文档中的WiredTiger Storage Engine ,说说我对WiredTiger Storage Engine 的理解!
在mongodb3.2版本以后,wiredTiger 存储引擎为默认的储存引擎。
Document Level Concurrency
WiredTiger 的写操作使用了Document 级别的并发控制,因此多个clients可以同时同一个collection 中的不同的document 进行修改。
为了尽可能多的读和写操作,WiredTiger 使用了optimistic concurrency control(乐观的并发控制),相当于乐观锁,WiredTiger的全局的专一的锁,仅仅存在于database 和 collections 级别,例如:drop 一个collections,需要一个database级别的锁。当存储引擎在database 和collection的锁之间发生冲突时,其中的一个将会引发数据库写的冲突导致mongdb 去重新进行此操作。
Snapshots and Checkpoints
WiredTiger 使用 多版本并发控制(MVCC)。再开始的操作中,WiredTiger 为这个事务提供一个数据的时间点的快照(snapshot),一个快照呈现一组在内存中的数据的视图。
当写进磁盘时,WiredTiger 把所有的在snapshot中的数据通过相同的方法传递到磁盘中的数据文件。把在数据文件中的久经耐用的数据作为一个检查站(checkpoint),这个检查站确保数据文件和上一个检查站的数据是一致的,包括最后一个检查站。eg:检查站可以作为数据的恢复的点。mongodb配置的WiredTiger 去创建的站点是在间隔60秒或者2 GB的日志数据。
在写一个新的站点期间,如果前面一个站点仍然是有效的,就这点而论,如果mongodb 意外结束或者突然遇到一个错误,再重新开始之前,mongodb 可以从上一个有效的checkpoint恢复数据。
当WiredTiger 元数据的表被原子性的更新到新的检查站点的说明文档时,这个新的站点变得可用和稳定,一但新的站点变的可用,WiredTiger会释放pages从旧的检查站点。
Journal
WiredTiger 使用一个write-ahead 处理log, 并且结合检查站点去确保数据的耐久性。
WiredTiger 日志呈现了所有的数据在检查站点之间的变化,如果mongodb在检查站点之间退出,它使用日志去重新从上一个检查站点更新所有的被修改的数据,信息更新的频率和mongodb把日志数据写到磁盘的频率相同。WiredTiger 的日志是使用了快速压缩库被压缩,如果自己想指定一个混合的压缩运算或者不压缩使用 storage.wiredTiger.engineConfig.journalCompressor
WiredTiger的最小的log 记录大小是128 bytes。如果一个log 记录小于等于128 bytes, WiredTiger 不会压缩这个log 记录。
Compression
在mongodb中,使用WiredTiger ,mongodb 支持压缩为所有的collection 和index ,压缩是使用额外CPU的开支减少存储空间。默认的情况下,WiredTiger使用块级别的压缩,所有的collections 被使用快速压缩库,所有的索引(index)被使用前缀压缩。在压缩collections 的时候 ,块级别的压缩用 zlib 也是可用的,去指定一个轮流的压缩运算或者不压缩,使用storage.wiredTiger.collectionConfig.blockCompressor ,假如你不想去压缩index,你可以看下storage.wiredTiger.indexConfig.prefixCompression
对于大多数工作的负载,默认的压缩设置平衡了存储效率和处理要求。
Memory Use
mongodb 使用WiredTiger,mongodb 利用WiredTiger内部的cache和文件系统的cache。
在mongdb 3.4 的版本以后,WiredTiger 内部的cache将变得更大:50%内存减去1GB 或者是256MG,通过文件系统的cache ,mongodb 自动的使用所有的空闲的内存,这些内存是不被WiredTiger cache 或者其他进程使用的。数据是在文件系统的cache里被压缩的。去调整WiredTiger内部cache 的大小可以看storage.wiredTiger.engineConfig.cacheSizeGB。
切记 ,不要调整WiredTiger内部cache的大小超过默认值。
如何检查当前MONGODB是否启用了WIREDTIGER存储引擎?
Submitted by admin on 2018, October 12, 5:00 PM
如何检查当前mongodb是否启用了WiredTiger存储引擎?
可以至少通过以下2种方法 验证:
1、在Linux/OSX上执行如下的命令
echo ${WIREDTIGER_CONFIGURED}
如果返回为1则说明当前系统中运行着一个以WiredTiger为存储引擎的mongod
2、在Linux/OSX上执行如下的命令
若返回信息中有wiredTiger,则说明该mongo连接到了一个启用了wiredTiger存储引擎的mongod.
注意对于启用了wiredTiger的文件路径–dbpath,无法再使用默认mmapv1存储引擎打开,例如:
mongodb注意点-存储引擎
Submitted by admin on 2018, October 12, 4:59 PM
1.MongoDB 3.2之后默认启动的是wiredTiger 引擎这个引擎和原来的引擎访问方式不一样。你用命令mongod --storageEngine mmapv1 --dbpath 数据目录 这样启动的是原来的数据引擎在用MongoVE连接就可以了
Mongo3.4 Storage Engines存储引擎(将MongoDB实例更改为WiredTiger存储引擎)
Submitted by admin on 2018, October 12, 4:58 PM
教程提供了改变独立MongoDB实例的存储引擎为wiredtiger存储引擎的概述。
